Every year we see new web design trends emerge, and every year experts and pontificators alike come up with their predictions of what we will see. While some web designers and developers may choose to buck these trends or try to create their own, others will take these predictions and run with them. In this collection of web design trend predictions, we will not attempt to sway you in which route you should take, but instead provide you with a roundup of what some are saying to do with as you wish!

Some of the top designers in the 99designs community came up with the following 8 web design trends. Read the article to see who suggested each trend and why.
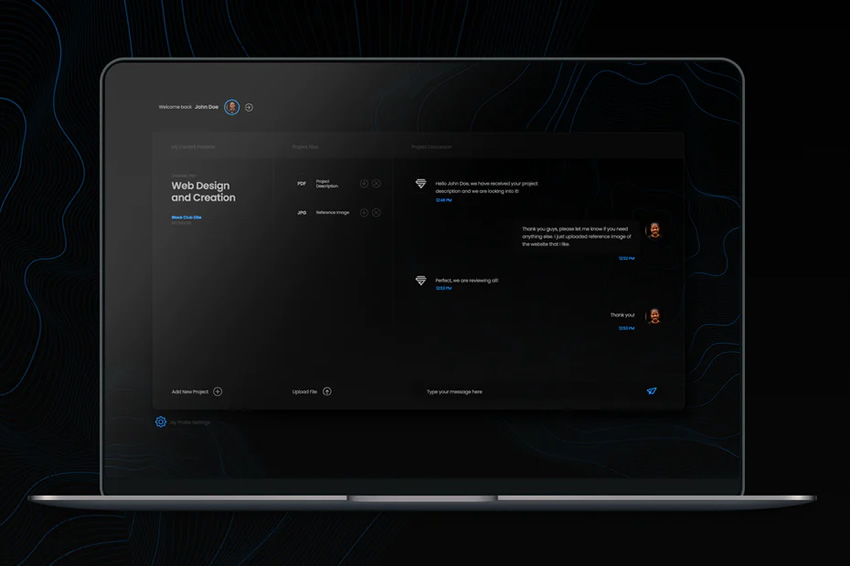
- Dark mode
- Imperfections that add personality
- Immersive 3D elements
- Soft shadows, layers and floating elements
- Mixing photography with graphics
- Solid frames of white space
- Glowing, luminous color schemes
- Ultra minimalist navigation

In Shopify’s annual trends post, they explore advances in both design and development that will help build a better web – whether that’s to further creativity or implement ethics. At the same time, they look at cutting-edge technologies and processes that’ll help you build experiences that stand out and catch the attention of users. They also include last year’s predictions so you can see how they turned out.
- Algorithmic design
- Speculative design
- Machine learning in the browser
- Make websites respond to the user’s situation
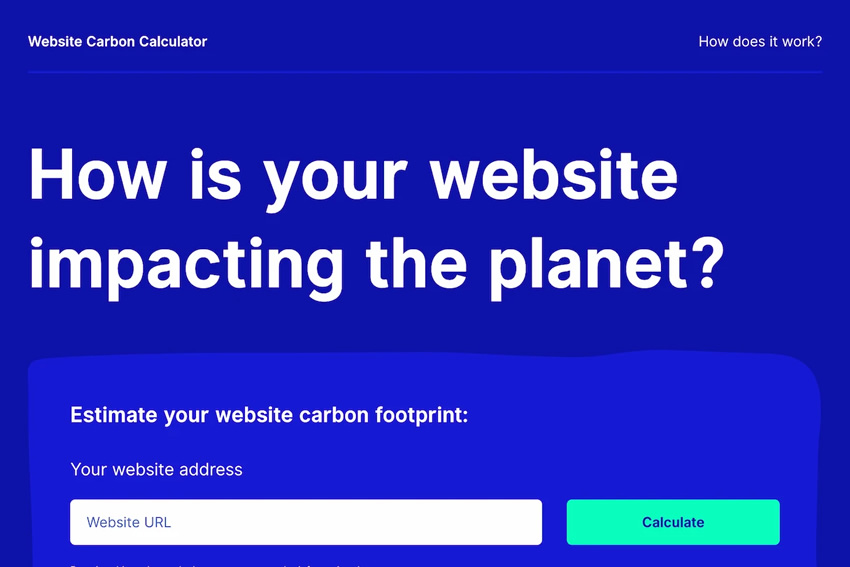
- Design for sustainability
- Design for immediacy and the rise of user research
- Accessibility goes mainstream
- Design with cognitive differences in mind
- Privacy protection
- Less JavaScript
- Static sites
- Headless architecture

TNW predicts that these 10 design aesthetics will be popularized in 2020, stating that “these trends show just how creative designers have become with making the web feel more like other types of media, such as graphic design and print design.” Do you agree?
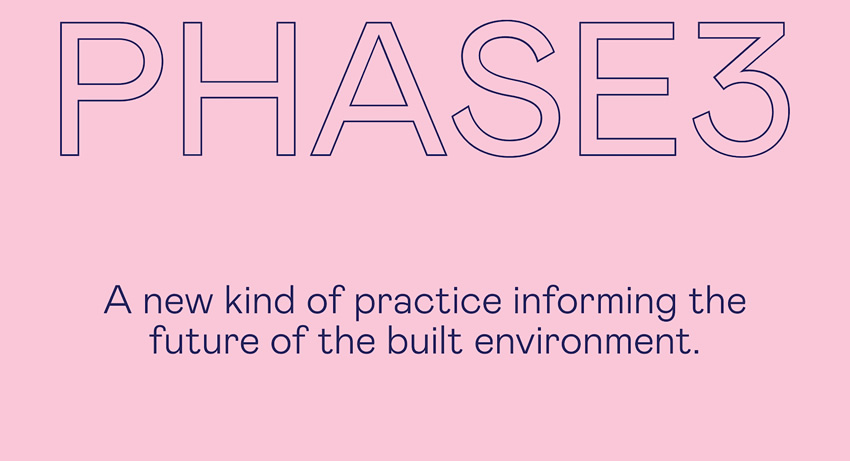
- Text-only heroes
- Involved illustrations
- Vintage-inspired colors and typography
- Black and white
- Dominating grids meet cards
- Outlined typography
- Massive font sizes
- Geometric shapes and patterns
- User-triggered animations
- Trendy color schemes make their way to websites

The crew at Wix state that, in the coming year, web design “will be all about intuitiveness and clarity of use. In an environment that’s awash with information and stimuli, today’s websites need to be delivering their messages all the more clearly in order to stand out.” Their viewpoint has resulted in the following list of 10 web design trends.
- Oversized type and elements
- Split screen content
- Solid color blocks
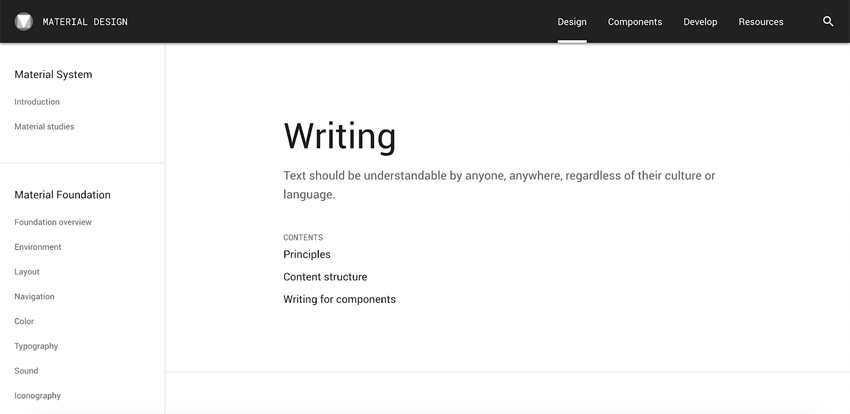
- Plenty of whitespace
- Exposed grid and windows
- Fluorescent 3D digital artwork
- Overlapping layers
- Motion and interactivity
- Fullscreen forms
- Tailored illustrations

“From accessibility to truth, no-code to role, these are the web design trends to focus on if your definition of beauty includes functionality, accessibility, and psychological safety.” So states the blog at Webflow, where they say they are focusing on what really matters in their list.
- Designing truth
- Accessibility is (finally) key
- Content gets its due in web and UX design
- Inclusivity is key
- The no-code revolution has arrived
- The rise of the visual developer
- Design has its seat at the table. Now what?
- Role is not identity
- Okay, one visual trend: Marquee is back, baby!

UX Planet has come up with 8 web design trends they anticipate, along with an exploration of the underlying reasons for the shifts and trends, because they state that “most web design trends…often can be traced back to the available technology at the time. Sometimes it is also an after-effect of a previous design trend or a consequence of a parallel trend in general graphic design.”
- Frosted glass effect
- Dark Mode
- Gradients Everywhere
- Sophisticated 3D Graphics
- Horizontal Scrolling
- Out-of-box Layouts
- Microinteractions
- Scroll Snap
At 1stWebDesigner, we find it interesting and educational to look at the varied approaches and opinions of where web design could be heading. While there are a few trend predictions that are shared, such as dark mode, for instance, most of these lists have little overlap, while some take a unique approach to the subject altogether. But don’t take our word for it! Dive in, have a more in-depth look for yourself, and follow along throughout the year to see which of these predictions come true. Be sure to have a look at our other articles about trends on 1WD, while you’re at it!
This post may contain affiliate links. See our disclosure about affiliate links here.
